Just You website
Creating an experience for everyone.

Timeframe
April – June, 2024
Role
Ux/Ui Designer.
In relation to the brand identity project of Just You, starting from writing html and css to develop the desktop homepage, to prototyping the mobile app, including User Research, Sitemap and Wireframing.
Tools
Figma, Dreamweaver (html, css and javascript).
01. EMPATHIZE
"To create great design, you need to understand people."
IN THIS SECTION
- Competitor Analisys
- Personas

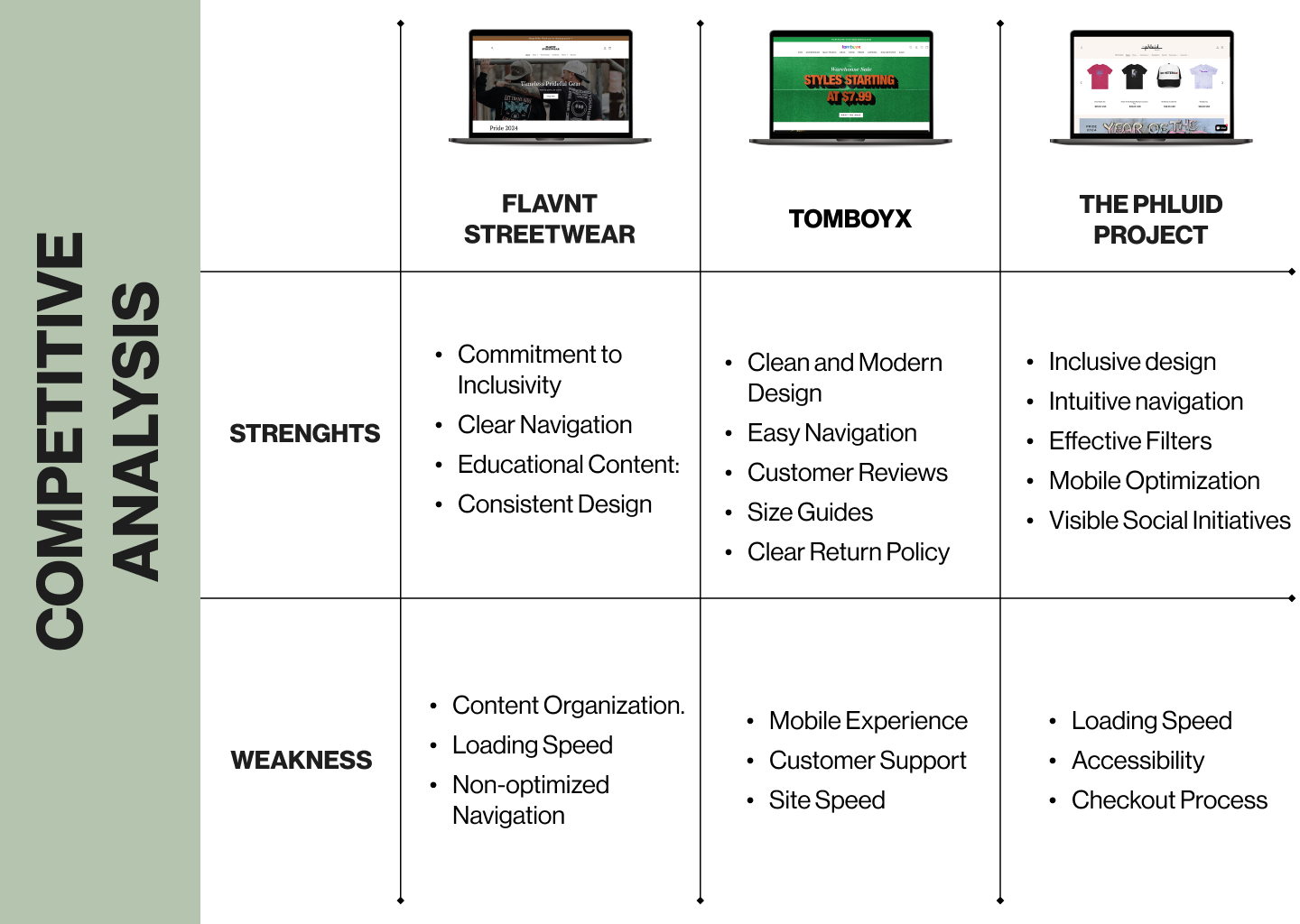
Competitor Analysis
Here’s a competitive analysis of UX on three leading competitors in the gender-free fashion sector: The Phluid Project, FLAVNT, and TomboyX, identifying them as the current top brand. The main goal was to pinpoint minor weaknesses and issues users may encounter on their websites, in order to enhance and create a better user experience. This analysis of the competitive landscape can provide valuable insights to optimize Just You and make it more user-friendly.
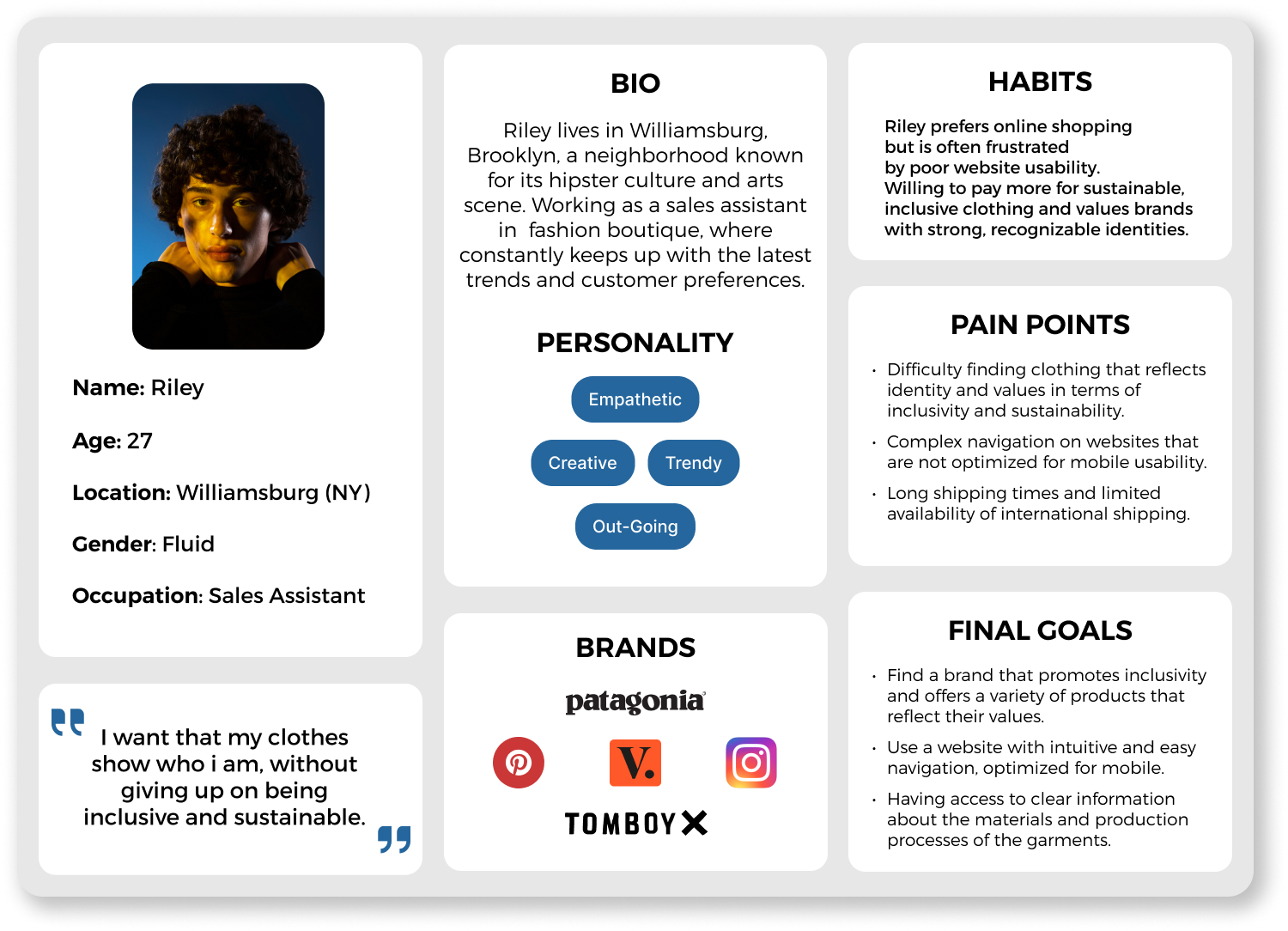
User Persona
Creating a user persona is essential to understand who the primary gender-free users are and how they interact with brands, identifying the difficulties and frustrations they encounter. This allows us to tailor the user experience to authentically reflect their unique preferences and needs. Clearly defining the user persona is not only useful for creating products and services that meet their needs but also for celebrating and promoting inclusivity and diversity.

02. DEFINE
"A problem well-defined is a problem half-solved."
IN THIS SECTION
- UX writing
- Project goals
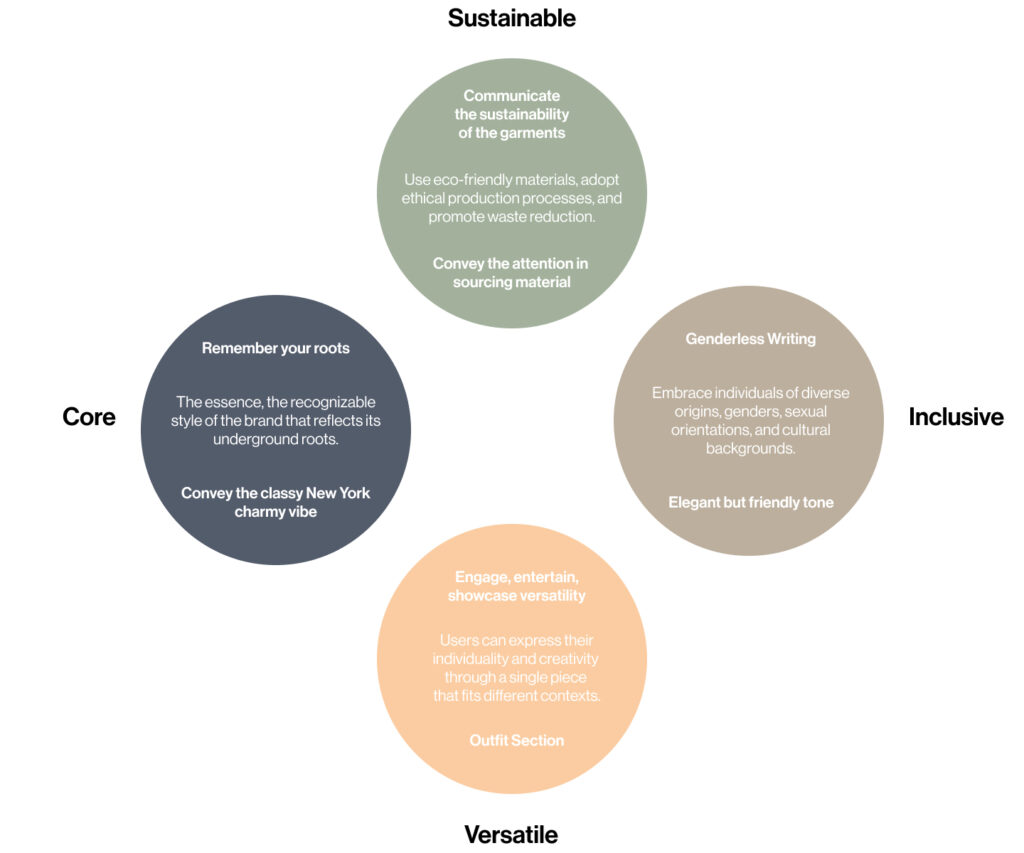
Ux Writing
Defining adjectives that reflect the brand and the tone of voice to ensure consistency and clear communication with the users.

Also defining some don’ts to avoid confusion, issues, or frustrations during the interaction with an interface or product, promoting a smooth experience.
Don’t overuse slang to seem more ‘core’ as it may cause you to lose credibility

Avoid using pronouns, terms, or adjectives that make gender distinctions.
Avoid excessive communication about sustainability, as clothing brands are rarely 100% eco-friendly.
Project goals
Based on the data previously collected and defined, which highlight the problems and our desired strengths, we outline the project goals in line with the user’s needs discovered through user research.
Communicate Sustainability
Reducing shipping times
User Friendly Responsive website
User engagement
Gender-neutral language
03. IDEATE
"Ideas are the beginning of everything."
IN THIS SECTION
- Site Map
- Low-Fidelity wireframes
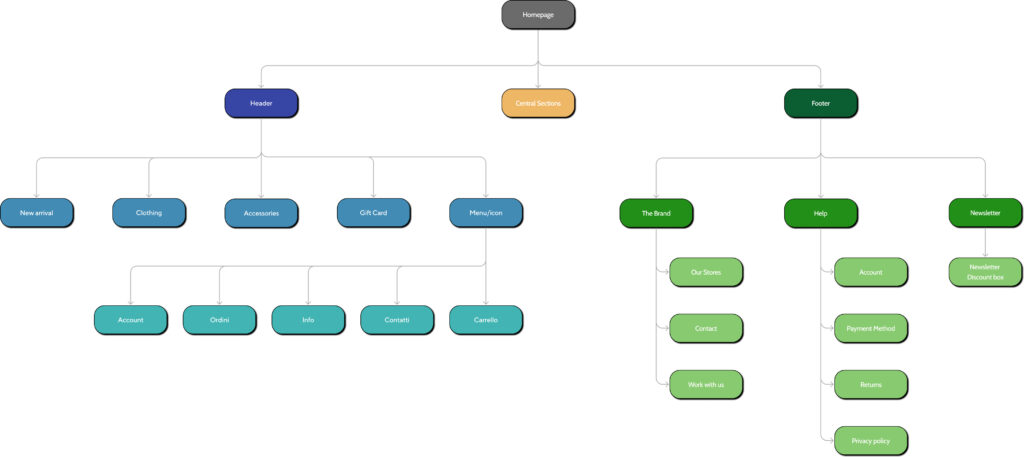
Site Map
The graphical representation of our sitemap provides an overview of the site’s hierarchy and navigation.
Defining this step is crucial to ensure a better user experience.

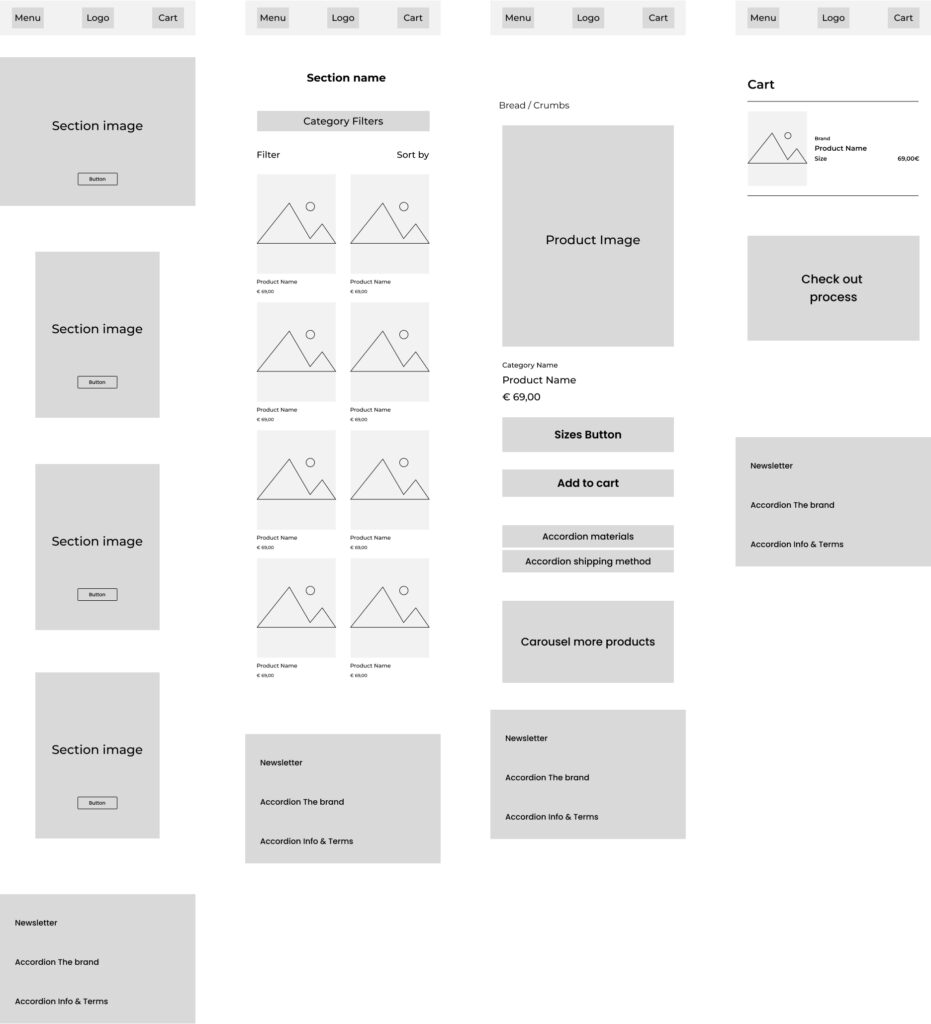
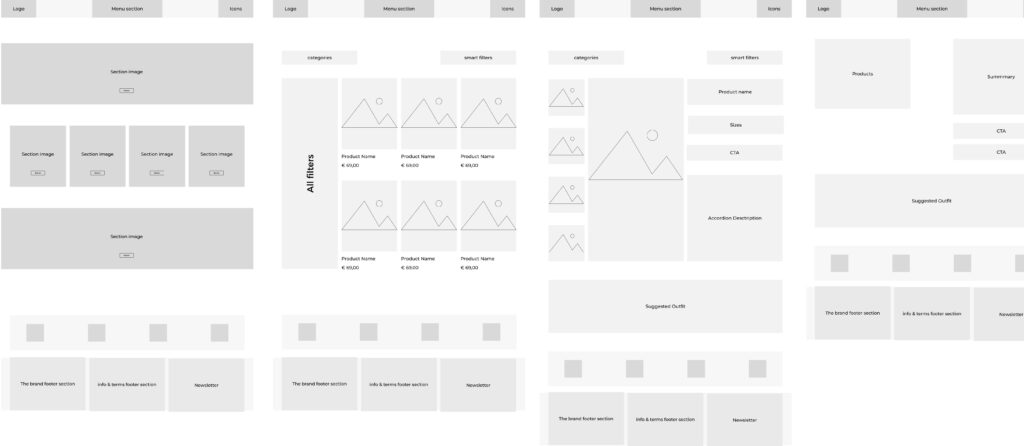
Low-Fidelity Wireframes
The lo-fi wireframes consist of cards and modules to build out the responsive website. Here’s the wireframes for both, the desktop part, which will be developed by writing HTML and CSS code, and for the mobile part, which will be prototyped in Figma.


04. PROTOTYPE
"Prototypes are the art of making ideas tangible."
IN THIS SECTION
- Design Sistem
- High-Fidelity Wireframe
- Final Prototype
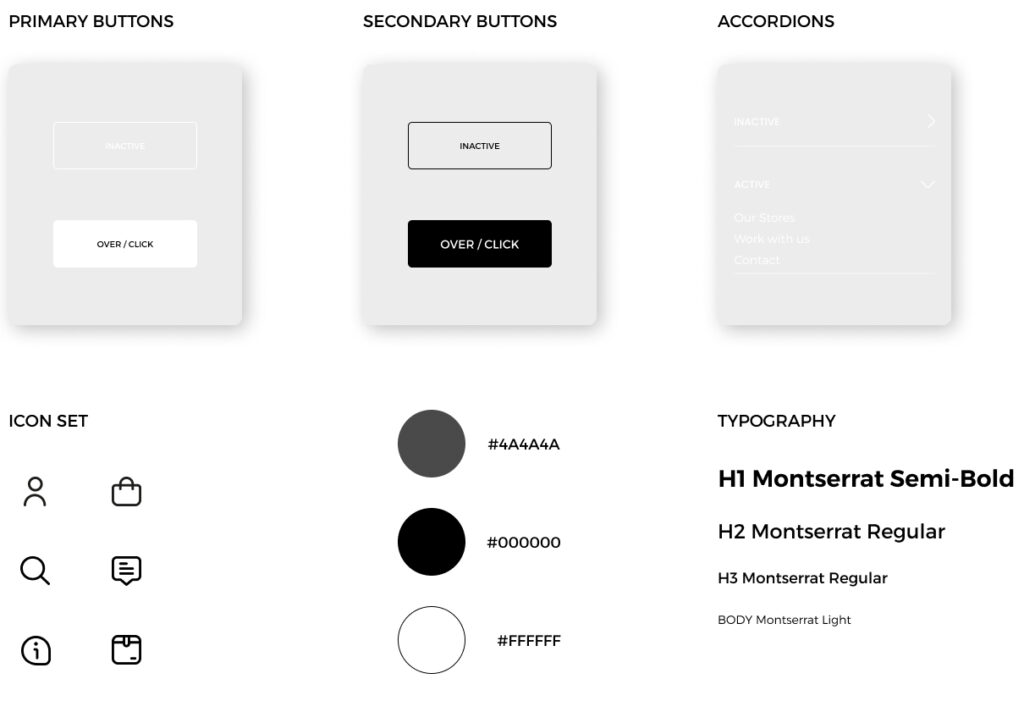
Design system
After setting up the basic wireframes, I started working on the UI aspects and making decisions about typography and color palette. This is a small preview of the components used in the design system.



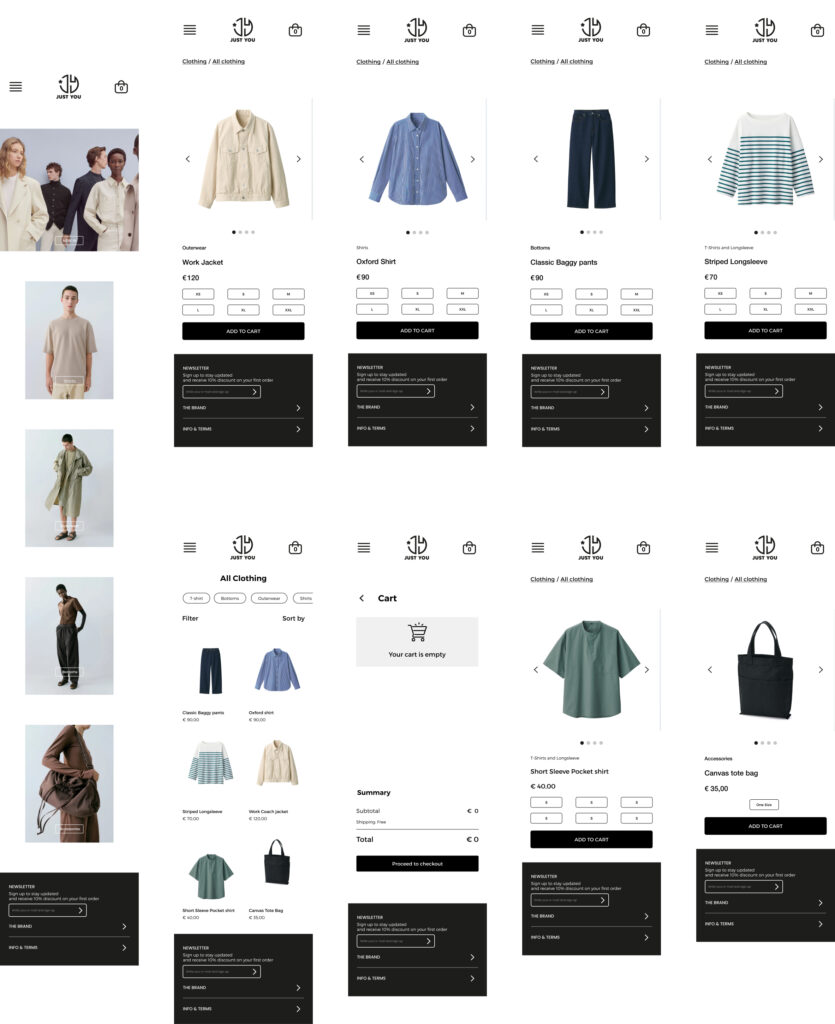
high-fidelity Wireframes
And these are some of the high-fidelity wireframes representing a section of the “Just You” mobile site. The main objective of the prototype is to show the user’s navigation path, from viewing a product to adding it to the cart. Click to see the full frames.
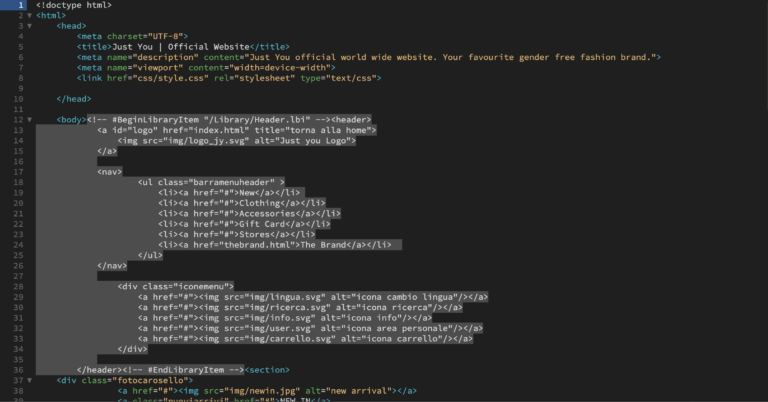
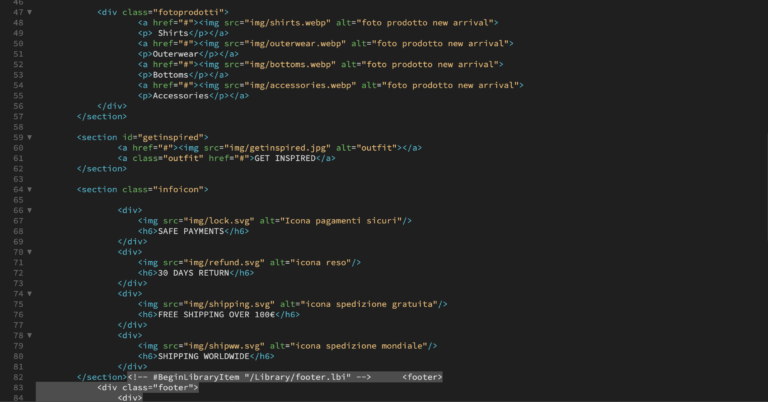
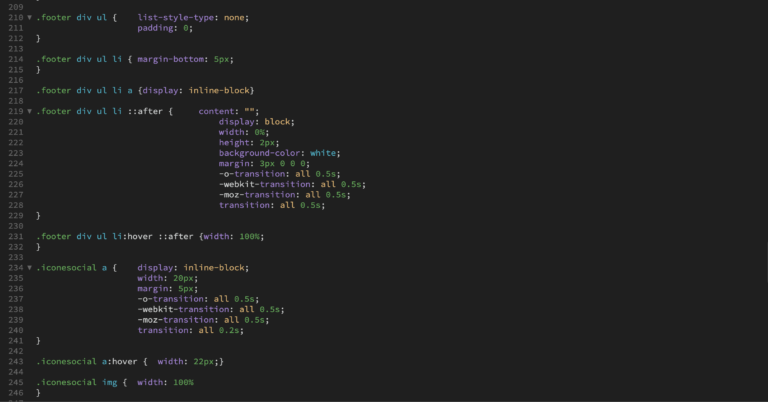
Desktop Prototype
For the desktop prototyping, the exercise involved building the homepage using HTML and CSS code. Special attention was given to reflecting the brand’s identity and providing an intuitive user experience, ensuring the page is compatible with various devices and browsers.



Mobile prototype
And finally, a brief preview of the mobile prototype showcasing the UX flow from searching for an item to the checkout process. Click below to see the full mobile prototype.